ぼくのさいきょうツール
/
だいたい。プラグインやツールを探しまわってる時間て毎回なんなんだろうと思う。今より良いものがあるかもしれない。その「かもしれない」に懸けて膨大な時間を使って探しまわることに、結局いつも使っているものに戻ってくることに、そういうことに、ぼくは疲れたんだよパトラッシュ。
なので1カテゴリにつき1つのルールで、今の「ぼくのさいきょう」を追加&アップデートしつづけていこうかと思う。より良いものが登場したら潔く以前のものは削除して上書きするので、このページはアーカイブではありません。
「ぼくの」と言ってますが、より良いものに心あたりがある場合には推薦していただけると喜びます。それに、みんなのさいきょうも知りたいので類似記事も大歓迎です。
- NEW (2015.10.29) “meta ヘルパー” を追加しました。
- NEW • UPDATE (2015.10.21) 最新の使えるツール群を追加・更新しました。
ブラウザテスト
- ブラウザ サポート NEW(2015.10.21)
- レスポンシブ レイアウト UPDATE(2015.10.21)
- Android シミュレータ NEW(2015.10.21)
- ハック
meta ヘルパー
- スタートメニュー タイル ジェネレータ NEW(2015.10.29)
- OGP 画像シミュレータ NEW(2015.10.29)
Coding
JavaScript
- バリデーション チェック NEW(2015.10.21)
- ページ内スクロール NEW(2015.10.21)
- カスタム ラジオボタン・チェックボックス NEW(2015.10.21)
- カーニング NEW(2015.10.21)
- カルーゼル UPDATE(2015.10.21)
- タイマー NEW(2015.10.21)
- CSS Transitions ハンドラ UPDATE(2015.10.21)
- カスケーディング グリッド レイアウト
- 画像フィット表示
- 画像読み込みイベントハンドラ
- User Agent 解析
- HTML5 & CSS3 Feature Detection
- Googleマップビルダー
- イメージ スプライト ムービー
PHP
- PHP フレームワーク NEW(2015.10.21)
- モバイル判別
CSS
- CSS → SCSS 逆コンパイルツール NEW(2015.10.21)
- CSS プレイグラウンド NEW(2015.10.21)
- 三角形ジェネレータ NEW(2015.10.21)
- CSS Sprites
画像・アイコン
- SVG → Webfont 変換ツール NEW(2015.10.21)
- JPEG 軽量化ツール NEW(2015.10.21)
- プレースホルダ UPDATE(2015.10.21)
- Wefont アイコン
- PNG 画像減色ツール
プロトタイピング
- ワイヤーフレーム NEW(2015.10.21)
リソース
- 画像収集 NEW(2015.10.22)
- ブックマーク NEW(2015.10.21)
- 画面サイズ NEW(2015.10.21)
- iOS UI Animation
ブラウザテスト
ブラウザ サポート NEW

各ブラウザの HTML5 / CSS / JavaScript API のサポート状況を一覧で確認できる。Mac で Alfred を使っている場合には専用 Workflow をインストールするとアクセスに便利。
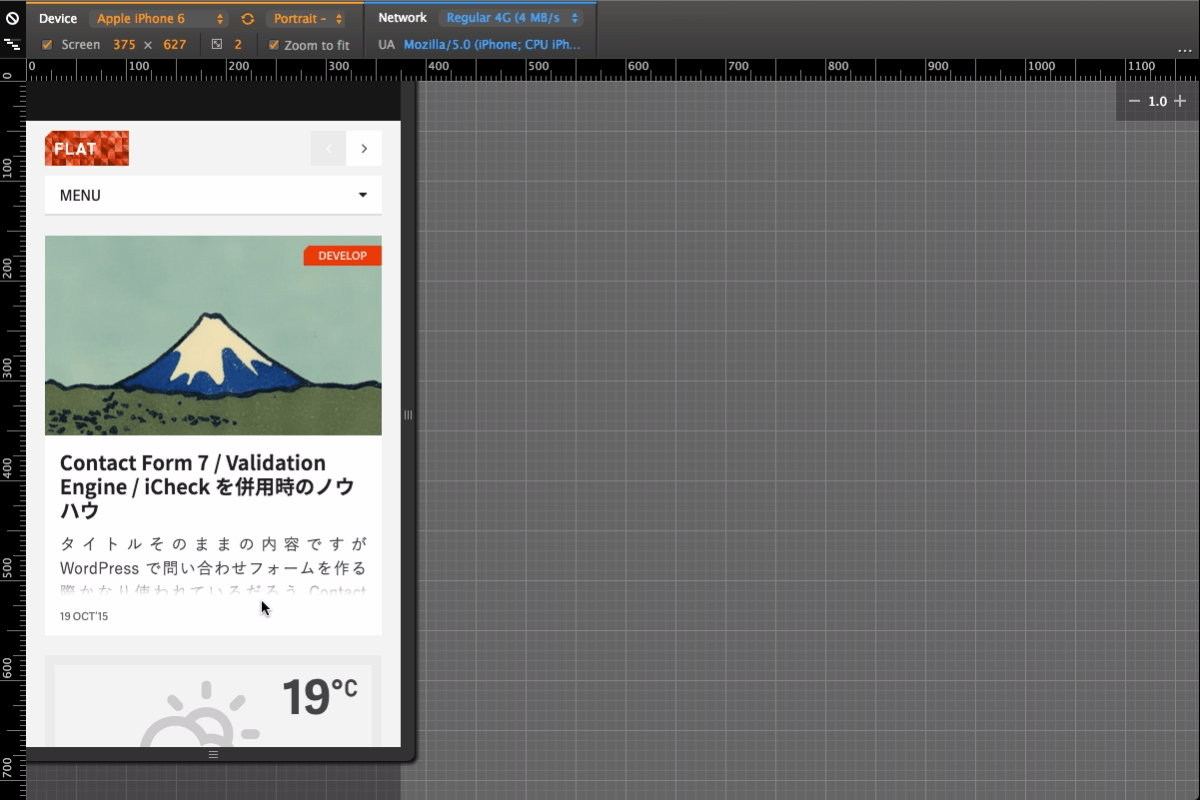
レスポンシブ レイアウト UPDATE

Chrome の Developer Tools のエミュレーションモードの使い勝手が群を抜いている。画面サイズはもちろん、Portrait ↔︎ Landscape の切り替えのほか、ネットワーク帯域・ジオロケーション・加速度センサの設定までエミュレーション可能となっており、レスポンシブ デザインの確認にとどまらずモバイル全体の使い勝手・快適性のチェックに使える。
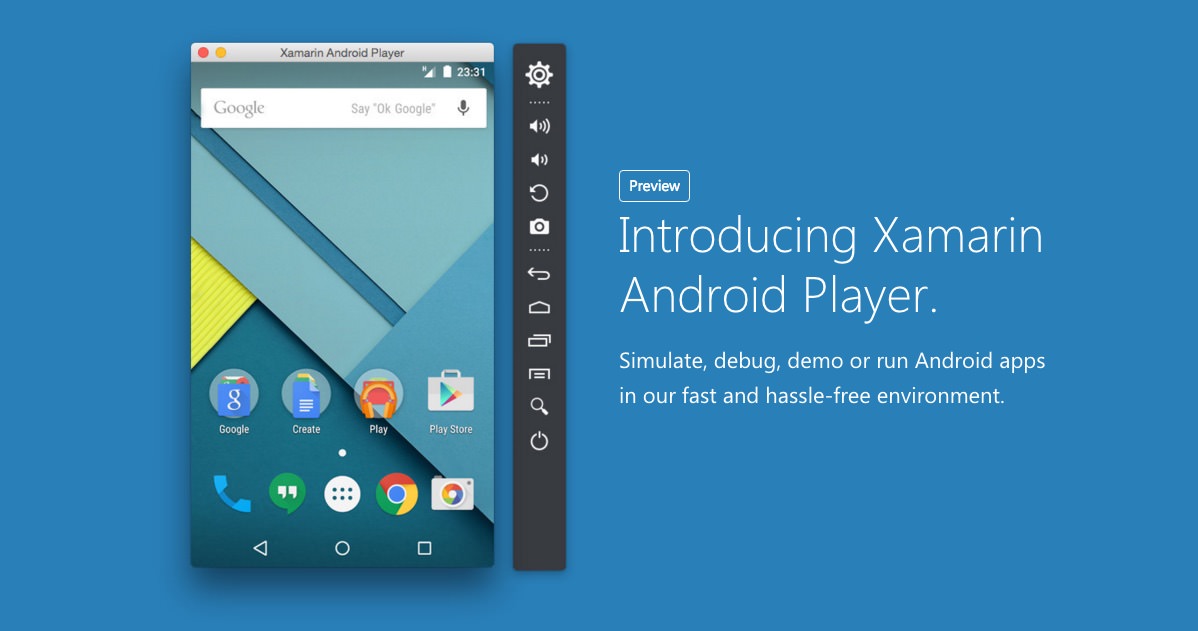
Android シミュレータ NEW

Android の OS 自体の仮想環境を作成するツール。Jelly Bean (4.1.1) から Lolipop (5.1.0) までの仮想環境を必要なものだけダウンロード & インストール可能なユーザーインターフェースを備える。シミュレートする端末は Nexus 系。上記の Chrome Developer Tools では行えない、バージョン別のブラウザ表示確認を実機なしに手軽に行うことができる。
ハック

CSS・JavaScriptのバグを利用し、ブラウザごとに異なる実装を行うための、ありとあらゆるハックをまとめたサイト。もっとも豊富でバリエーションに富んだハック方法を擁するブラウザは、もちろんアレですね。
ただし個人的にはブラウザのハックを利用した実装の分岐はオサレでないだけでなく、いつ使用できなくなるか分からない危険性をはらんでいる。よりスマートな実装を行うにはCssUserAgentを利用すべき。
meta ヘルパー
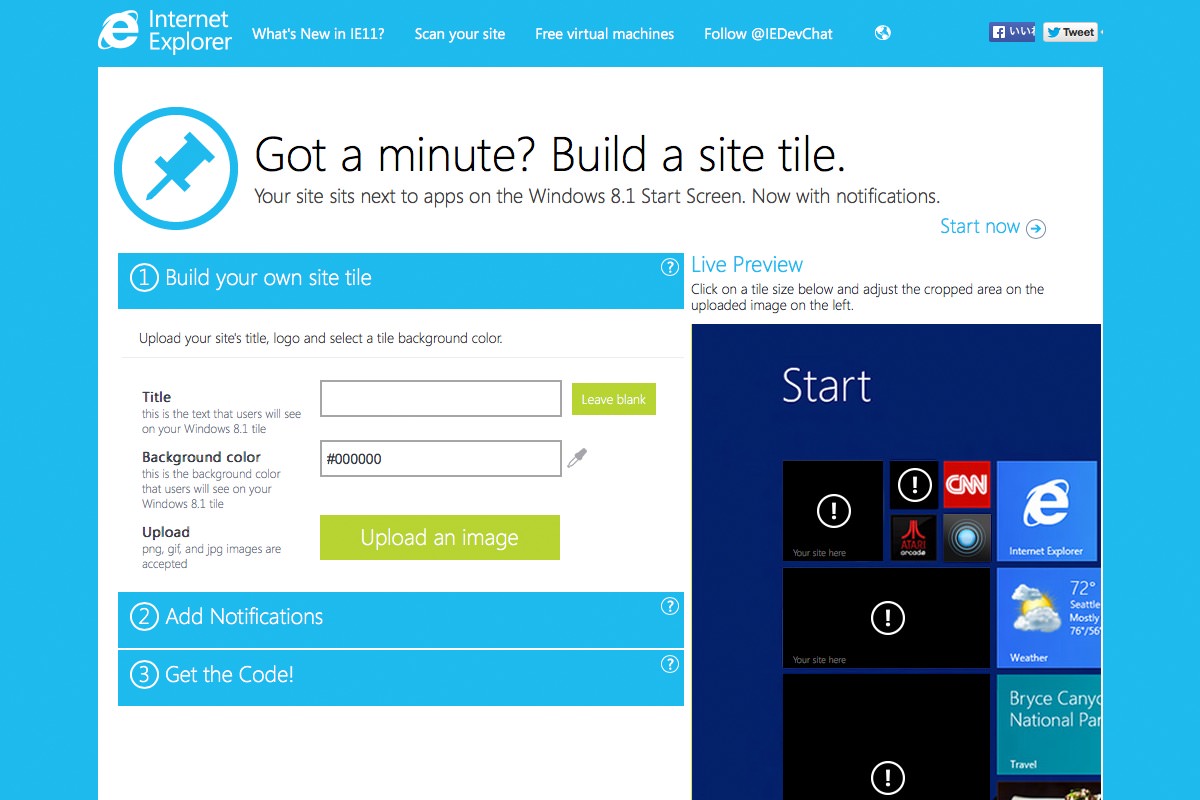
スタートメニュー タイル ジェネレータ NEW

Windows スタートニュー に登録・表示可能なタイルを1枚の画像から複数パターン生成可能なほか、定義用の browserconfig.xml の書き出しにも対応。タイルへ RSS フィードからのプッシュ配信も組み込むことが可能。Microsoft 謹製なので間違いが無い。
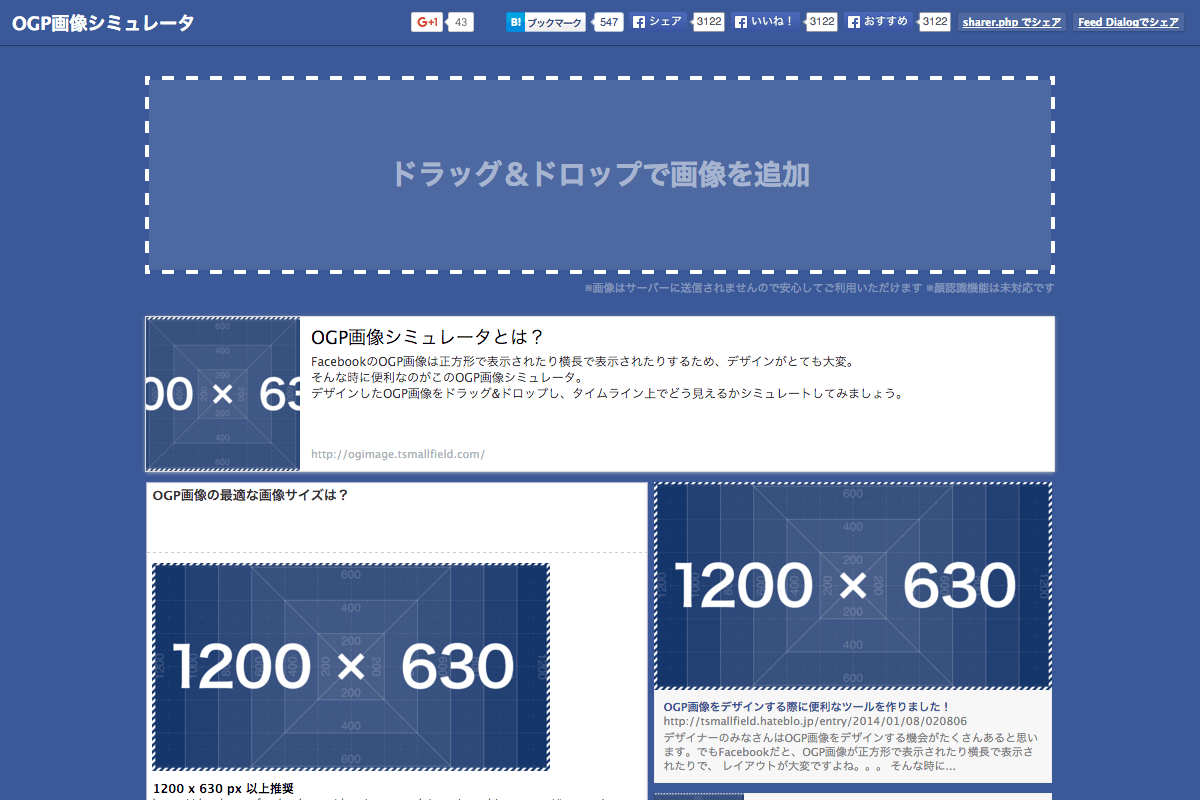
OGP 画像シミュレータ NEW

<meta property=”og:image”> へ記述した OGP 画像が Facebook 上でどのように表示されるか一覧で確認可能なツール。Facebook 側のアップデートに比較的早くに対応してくれる点も心強い。
Coding
HTMLテンプレート

HTMLやCSSのリセット処理、.htaccessの設定など、これやっておいた方がいいんじゃね?を網羅したテンプレート。Google, Microsoft, NASA, NIKEといったビッグネームのモダンなサイトでの使用例も多いし合衆国大統領だって使ってる。とにかくアップデートが頻繁で、HTML5サイトを作るなら。のイマが知れるので眺めるだけでも勉強になる。
Compass + SCSSの環境で制作を行っている場合には “compass-h5bp” を使うと幸せになれます。
JavaScript
バリデーリョン チェック NEW

フォームの入力時にリアルタイムにバリデーション チェックを行いエラーメッセージやその他の表示エフェクトを実行可能な機能を提供する jQuery プラグインが “Validation Engine” です。
実装方法に多少クセがありますが、メソッド群やコールバック関数が充実しており、また入力フォーマットのパターンも正規表現で自作のものを追加可能な柔軟性があります。
ページ内スクロール NEW

ページ内スクロールの決定版。用意されている option に過不足がなく、要素へのバインドだけでなく $.smoothScroll() として単体で呼ぶことが出来るのも使い勝手が良い。
カスタム ラジオボタン・チェックボックス UPDATE

ラジオボタンとチェックボックスをオリジナルのデザインに差し替える。option や callback メソッドが充実していて使いやすい。
カーニング UPDATE

日本語テキストのカーニング処理を JavaScript で行う jQuery プラグイン。カーニング処理の結果、行頭に約物がきてしまうことがあり、禁則処理に対応しきれていない面はあるがカーニングの処理自体は美しい。
カルーゼル UPDATE

複数枚レイアウト, レスポンシブ, Ajax, Lazy Load, CSS3アニメーション, マウス & タッチジェスチャに対応し、APIも豊富で拡張性が高い。Beta ではあるが Ver.2 になり高速化のほか、前バージョンでは出来なかったループ再生や YouTube ビデオを簡単に埋め込むことが可能な機能も付いた。
タイマー NEW

手前みそではありますが自作のタイマー管理プラグインです。JavaScript で行う繰り返し処理を requestAnimationFrame と performance.now を使ったモダンな実装で行います。
CSS Transitions ハンドラ UPDATE

CSS Transitions を扱うアニメーション ライブラリとしてこれまでは Transit を推してきましたが、更新が事実上停止している模様です。代替ライブラリとして Velocity.js が優秀で機能もより充実しています。また Transit の利用経験者は分かると思いますが Velocity のメソッド記述方法は Transit と非常に似通っており移行も非常にスムーズに行えるはずです。
カスケーディング グリッド レイアウト

PinterestやJAYPEGに見られる、滝が流れ落ちるかのようにコンテンツが配置されるレイアウトを実現するライブラリ。
これに関しては非常に多くのライブラリがあるが、その火付け役とも言えるMasonryを生み出した作者の手によるものが “Isotope” だ。柔軟なフィルタリング機能やリサイズイベントの対応に滑らかなCSS3アニメーションによる演出も付いて、APIも豊富で、文句なし。ただし有償ライセンスなので「さいきょう」と言っておきながらいきなり難だが、無償という縛りで付け加えるなら、Masonryでいいんじゃないか。
画像フィット表示

指定したブロックエレメントの領域内に、どんなアスペクト比の画像であっても伸縮を行い、フィットするように表示させる。リサイズにも対応。
とても便利だがアップデートする気はあまりないらしく、案件ごとに必要な機能を独自拡張して使用するケースが多い。
画像読み込みイベントハンドラ

モダンなウェブサイトのリソースで、多くのウェイトを占めるのは画像だ。従って、何のプログラムをはじめるにしても画像の読み込み状況を監視するのがとても大事。そして、いまのところいちばん使いやすいと思うイベントハンドラが imagesLoaded です。
User Agent 解析

User Agentを解析し、<html>にデバイス, ブラウザ名, バージョン, レンダリングエンジンなどの情報を含んだ固有のクラスを追加する。CSSからはもちろんJavaScriptからも参照可能なので、ブラウザごとに異なる実装が必要となった場合に利用している。
HTML5 & CSS3 Feature Detection

ブラウザのHTML5, CSS3に関する実装状況を解析し、<html>に固有のCSSクラスを追加するライブラリ。これ自体も強力だが、CssUserAgentとの併用で、ブラウザ判別はほぼ完璧に行うことができる。HTML5 Boilerplateに標準実装されている。
Googleマップビルダー

ページに埋め込むGoogleマップのコードをちゃっちゃか作るにはこれ。Google Maps APIを学ぶモチベーションがなくなってデンジャラス。
イメージ スプライト ムービー

イメージ スプライト ムービーという名称がはたして正しいのかも良く分かりませんが、Image Sprites · JavaScript · JSON · <canvas>を使用した、ムービーの実装方法としてこれまでに見た中で最も変態度が高い技術。AppleやSublime Textのサイトで使用されたことがある。同じムービーをGIFアニメーションに変換した場合と比べ、クオリティ・容量ともアドバンテージがある。JavaScriptによる再生のため、AppleのレギュレーションでAutoPlayが禁止されているMobile Safariにおいてもおかまいなく再生可能。
その唯一無二のエンコーダが公開されているので紹介しておく。ダウンロードすればすぐ使えるというものではなく、Pngcrush, NumPy, OpenCV等様々な依存ライブラリをあらかじめインストールした上で自分でコンパイルを行わなければならない。以前Branchに書いた記事にリンクを張っておく。
PHP
PHP フレームワーク NEW

フレームワークの話は深淵なテーマになりがちなので軽く触れる程度で。もともと “Kirby” という名のフレームワークであったが、現在は同名のファイルベース CMS となっている。フレームワーク群は Toolkit の名で残されておりペースは遅いが更新もされている。Codeignitor を入れるほどでもない… と思った時に軽量で扱いやすかったため採用したが、それ以来少なくともフロントエンド程度の実装であれば何かに事欠くことはなかった。
モバイル判別

スマートフォン・タブレットの判別を行う軽量なPHPクラス。サーバー側でモバイル端末向けの実装分岐を行いたい場合にだいたいこれを使ってる。
CSS
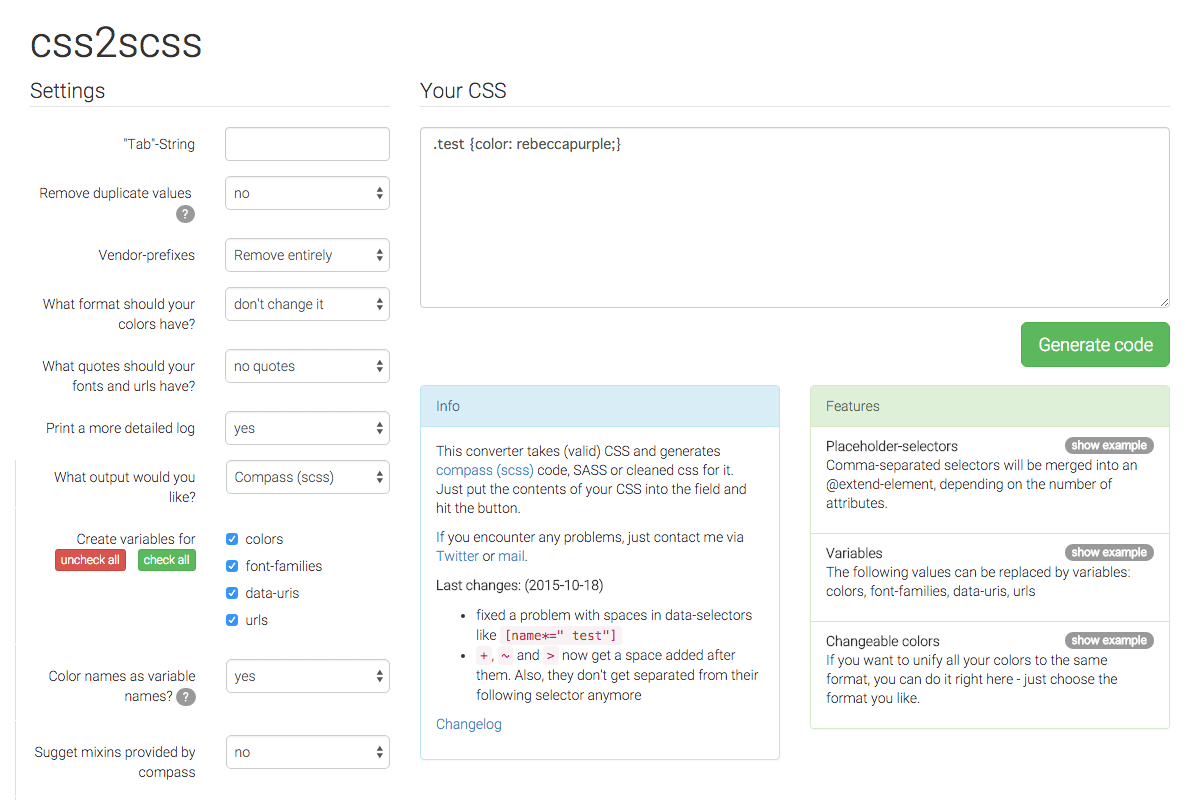
CSS → SCSS 逆コンパイルツールNEW

CSS を逆コンパイルして SCSS を生成するツール。自動的にプレースホルダを作成してくれたり、色やフォントを変数化してくれる機能もあり、過去案件の冗長な CSS の整理に役立つ。
CSS プレイグラウンド NEW

JavaScript プレイグラウンドである Codepen の CSS 版と言えるのが EnjoyCSS である。優れたオンラインツールによりコードによる描画結果をリアルタイムにブラウザ上で確認できる。主にグラデーションコードやシャドウのコードを生成するのに使用。
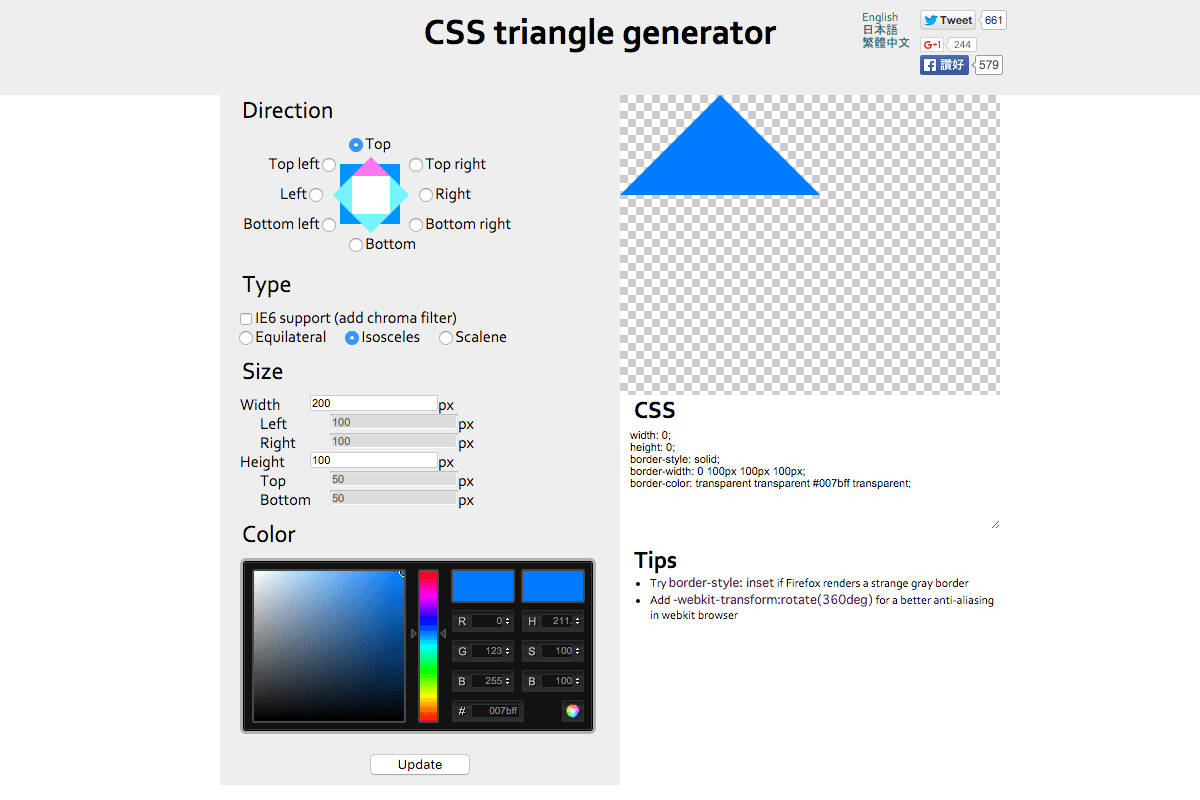
三角形ジェネレータ NEW

CSS で三角形を描画するコードを生成するだけのツール。シンプルであるがゆえに使いやすい。
CSS Sprites

最近はCodeKitをはじめ、自動でCSS Spritesのスタイルソースを吐き出してくれるもっと便利な奴らがいますが。でも自動すぎて逆に分かりにくくなってしまう場合もあるので、手動で書くことも多いです。そんなとき、いちいちグラフィックソフトで座標を調べながら書くと、ぼくみたいなおじさんは目にキます。なのでこれを使う。
画像・アイコン
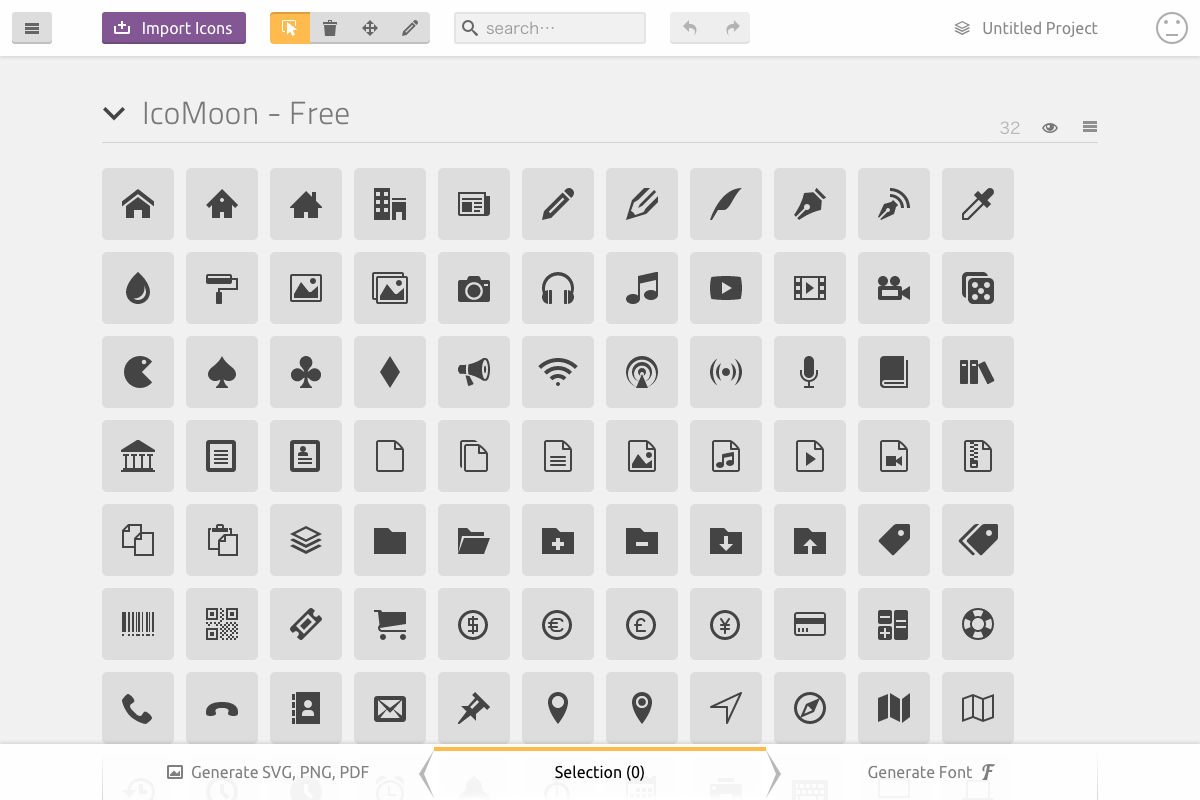
SVG → Webfont 変換ツール NEW

SVG画像をアップロードすることにより、Webfont への変換が可能。ベタ塗りや線画のアイコンやロゴは Webfont にしてしまえば Retina 環境を意識することなく使え、無駄な画像リソースを抑えることができ管理も楽になり、CSS で簡単に色の変更が可能になるなどメリットが非常に大きい。
JPEG 軽量化ツール NEW

JPEG 画像を独自アルゴリズムによる非可逆圧縮で大幅に軽量化してくれる “JPEGmini” のスタンドアロン ツール。Mac App Store にて販売されている。Retina 環境の普及に伴い高解像度画像の利用が増加傾向にあるため、軽量化の処理は必須と言える。
プレースホルダ UPDATE

高解像度の感度の良い写真をフリーで提供している Unsplash の画像から、サイズやエフェクトを指定してプレースホルダを生成 & 提供してくれる。
Webfont アイコン

世の中に数多く溢れるオープンソースのWeb Fontsアイコン。さいきょうを決めるのは難しいのだけど、選ぶとしたらFont Awesome。このサイトで使用しているアイコンもそうです。サイトのモックアップを作るときに便利なので良く使いますが、クオリティが高いのでついついそのまま使ってしまうことも。テイスト含め本当にそのアイコンで良いのか、思考停止しないように気をつけています。デスクトップ用のOpenTypeやTrueTypeフォントの用意もあり。
画像減色ツール

ある程度マニュアル設定可能な PNG 画像の減色ツールで、これ以上のものって見たことがないんですがそんなもの存在するのですか。CodeKitやImageOptimと連携させるとさらに効果的。
プロトタイピング
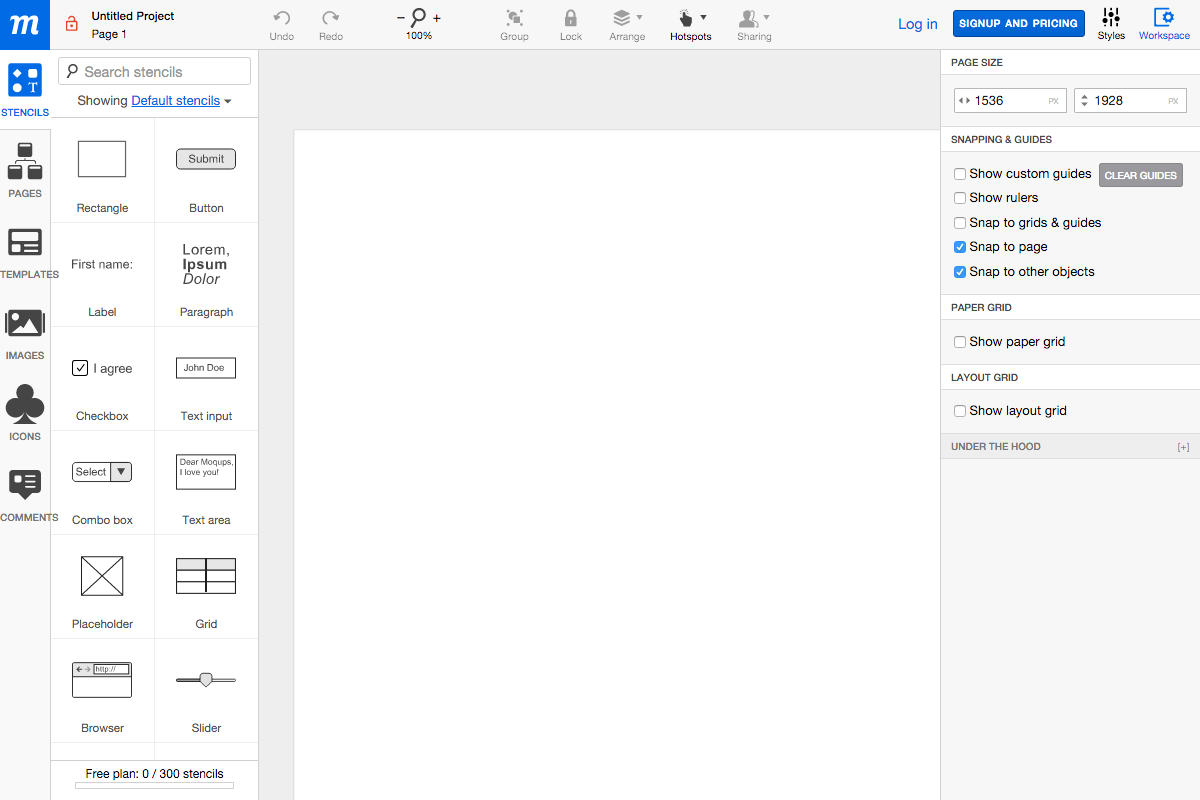
ワイヤーフレーム NEW

ブラウザ上でワイヤーフレームの作成が可能なツール。“ステンシル” と呼ばれるパーツ群が豊富かつ、“テンプレート” としてヘッダーやフッターなど決まった要素群を保存することも可能。ただし、1つを修正すれば他のすべてのテンプレートが更新される、インスタンスのような機能は持っていない点が残念。ホットスポットやページの管理の他、任意の場所へのコメントも可能なためプロトタイピング ツールとしても優秀。
リソース
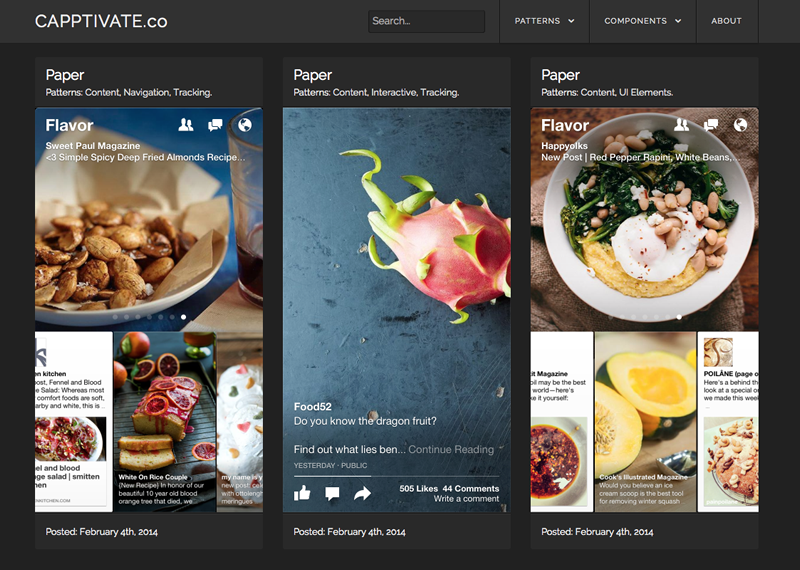
画像収集NEW

多種多様なフォーマットに対応し、画像ファイルからスクリーンショットまで気になったものを気軽に保存し、フォルダーやタグにで整理して閲覧可能。「サイズ」や「カラー」は画像から自動的に取得され整理される。デザイン インスピレーションのストックに便利。
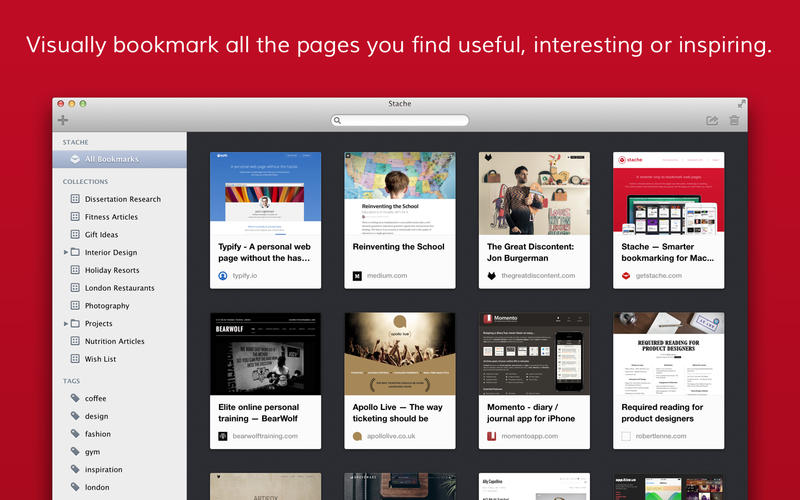
ブックマーク NEW

Mac / iOS デバイスに対応したブックマーク アプリ。保存したリンク先を自動でサムネイル化してくれるだけでなく、Mac 版を使えば、ブックマークしたページのウェブアーカイブ(非同期読み込み部分は除く)を保存してくれるためサイト閉鎖後にも閲覧が可能。そのほか、スクリーンショットも同時に撮影してくれる。また各ブックマークへのタグ付けやメモも当然のように可能。iOS アプリでブックマークした場合には URL とサムネイルのみ保存される。
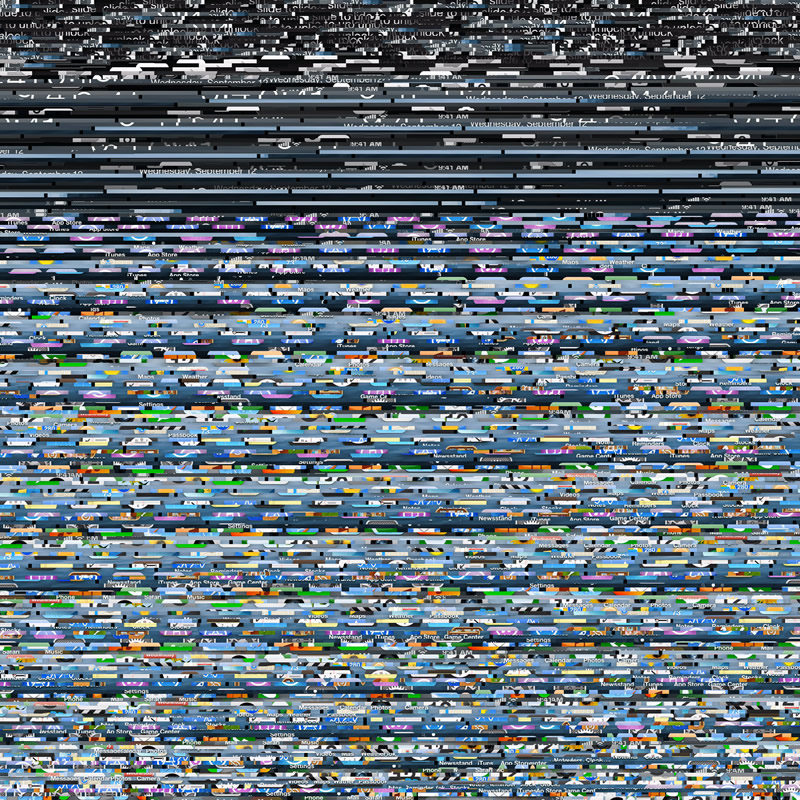
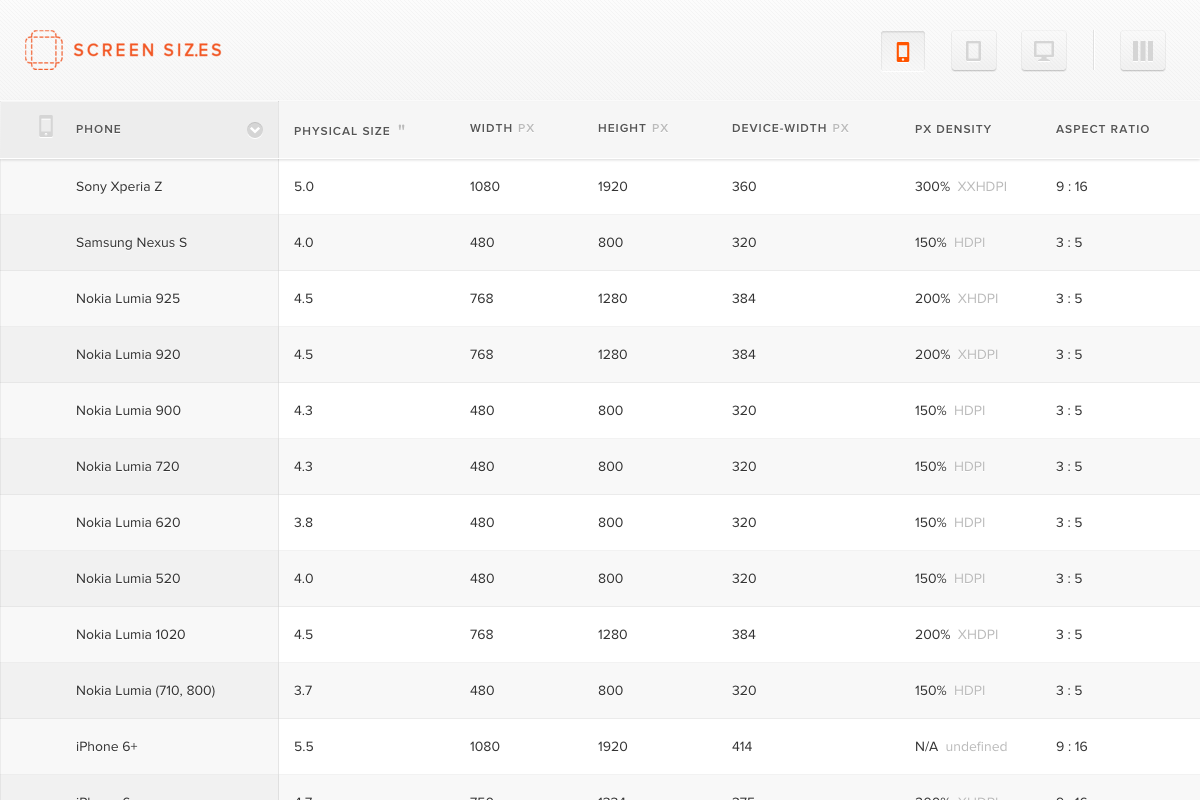
画面サイズ NEW

スマートフォン・タブレット・PC の代表的な端末のディスプレイサイズ・解像度・密度・アスペクト比の一覧。
iOS UI Animation

よくあるUIギャラリーと一線を画すのは、UI “アニメーション” ギャラリーであること。マウスオーバーすることで、録画したUIアニメーションをその場で見ることが出来る。