CodekitでCompass+Sassコーディングをはじめる
/
タイトルの通り、CodekitでCompass+Sass環境でのコーディングを始める方法。参考となるページはいくつもあるので詳しい使い方はそちらにお任せするとして、これから初めてみたい方向けに書いた、導入までの基本的な内容になります。CompassとSassとは何かについて理解されていない方はLIGさんの記事がとてもポイントを抑えているので、面倒でも先ずは目を通した方が良いです。
CSSの常識が変わる!「Compass」、基礎から応用まで! | 株式会社LIG
また、Compass+Sassを導入する初期環境はMacおよびOS X Mavericksとします。Macであれば他のバージョンでもほぼ同じ行程のはずです。
CompassとSassをインストールする
RubyGemsをアップデート
OS Xには開発言語であるRubyと、そのソフトウェア パッケージ管理システムであるRubyGems (gem)がプリインストールされています。まずはこのRubyGemsをアップデートします。ターミナルを起動し以下のコマンドを実行してください。
Passwordを求められますので、ご自身のMacの管理者パスワード(たいていログインする際のパスワードです)を入力します。入力時、ターミナル上には何も変化が見えませんが、ちゃんと入力されていますのでEnterキーを押して実行してください。
するとアップデート処理がはじまり、進捗に応じてターミナル上にテキストが流れだします。今後のパッケージのインストール作業時も含め、処理中はこのようにテキストが流れたり、止まって見える状態が断続的に続きますが、もう一度コマンドの入力が可能になるまでは気長に待ってください。
Sassをインストールする
CSSプリプロセッサであるSassは、初期状態のOS Xにはインストールがされていません。なのでgemを使って手動でインストールする必要があります。
Compassをインストールする
続いてCompassをインストールします。––preは安定バージョンよりも新しいプレリリース版をインストールするためのオプションです。これは、Codekitの実行にCompassのプレリリース版が必要なためですが、Codekitを使わないという人は安定バージョンのインストールでも構いません。
使用エディタに応じたプラグインを導入する
エディタによってはSassをサポートしていない場合がありますので、お使いのエディタに応じたプラグインをインストールすると、コード シンタックスが適用され、コードがカラーリングされるなどして便利です。
- for Sublime Text 2
SublimeText(Windows、Mac)をSassで使いやすい設定にする | Web制作者のためのSassの教科書 – 公式サポートサイト - for Coda 2
SassというCSSコーディングを身につけよう!in Coda2!!超簡単な僕のSass覚書。
ここで1点注意。こうしたプラグインはコードのカラーリングだけが機能ではなく、プラグイン自身がCompassやSassのコンパイルや環境設定の機能を持っている場合があります。
Compass+SassのコンパイルにはCodekitを使いたいという場合、上記のプラグインで「ファイル保存時に自動コンパイルする」という機能がオンになってしまっていると、Codekitにおける処理とバッティングしてしまう可能性がありますのでオフにしておいた方が無難です。
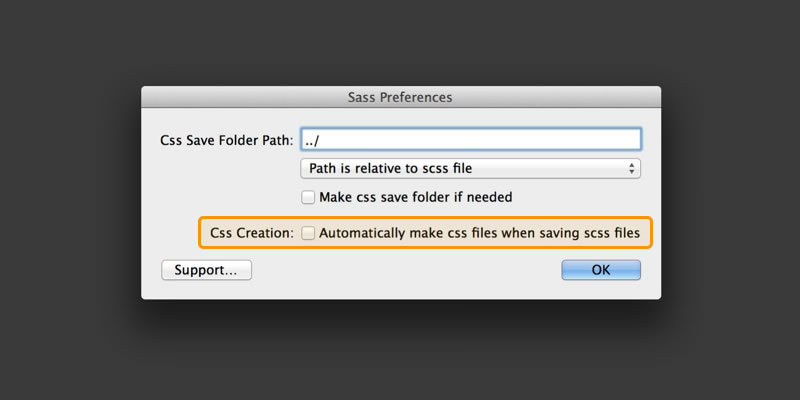
Coda 2の場合には、
で環境設定ウィンドウを表示し、 “Automatically make css files when saving scss files” のチェックを外しておきましょう。

以上でインストールは完了です。これでCompass+Sassの利用は可能な状態となっていますが、これらの機能を利用するにはターミナル上でのコマンドの入力が基本です。
しかし、普段プログラムをメインとしているフロントエンド エンジニアならまだしも、デザイナー寄りの方には少々近づきがたい面があるかもしれません。そういうわけで、これらの機能をGUIで利用できるアプリケーションが数多くリリースされていますが、そのうちの一つが “Codekit” というわけです。
ここからはCodekitを使った、昨日書いた “Codekit Compass H5bp Codekit Barebone” (以下Codekit Bareboneとする)でのコーディングの始め方です。
プロジェクトをCodekitに追加する
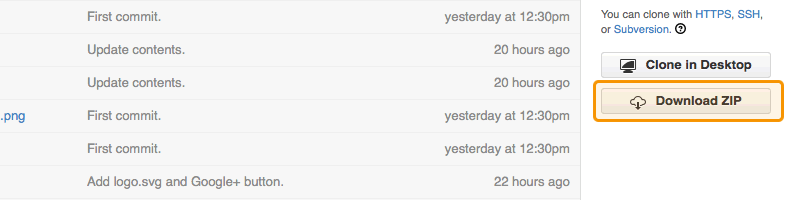
まずはCodekit BareboneのGithubページにアクセスし、サイドエリアの下部にある [Download ZIP] ボタンをクリックします。

ダウンロードしたZIPファイルを解凍して、出来たフォルダを任意の場所に設置してください。フォルダの名前はこのままでも良いですが、別のものに変更して構いません。

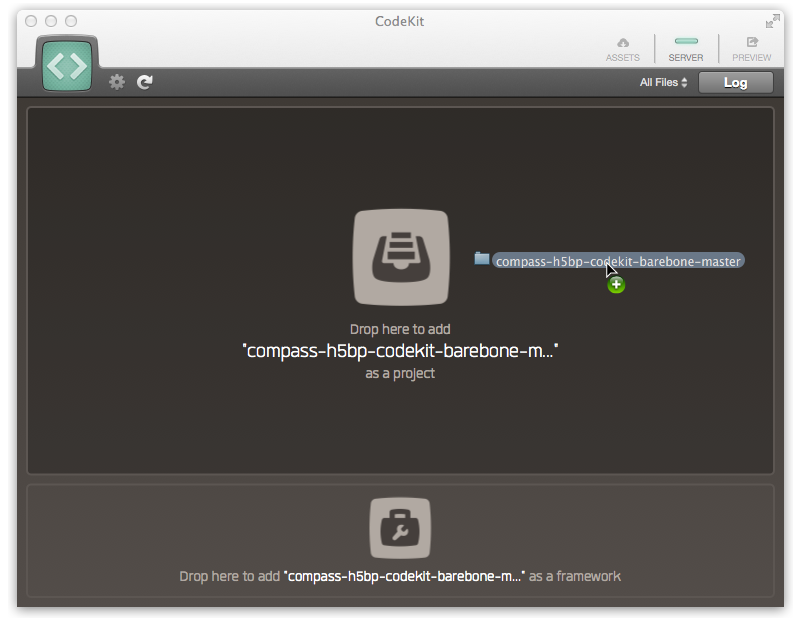
Codekitを起動して、Codekit Bareboneのフォルダをドラッグ&ドロップし、新規プロジェクトとして追加します。

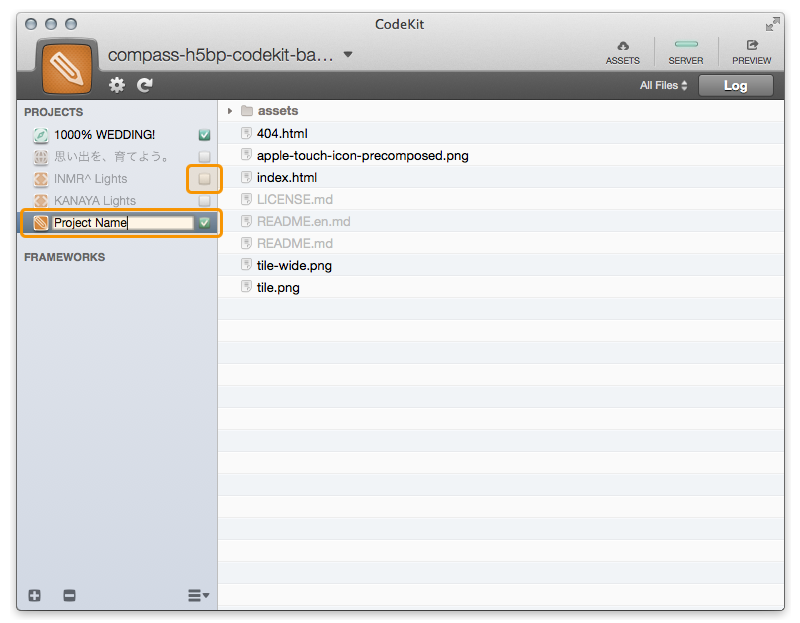
デフォルトではドロップしたフォルダの名前がプロジェクトの名前となりますので、リネームして分かりやすいものに変更した方が良いでしょう。また、既に複数のプロジェクトを追加している場合、現在編集する予定のないプロジェクトについては、チェックを外して非アクティブにした方が無駄にCPUリソースを使わなくて快適です。
※Codekitのウィンドウにプロジェクト サイドバーが表示されていない場合には、[View] – [Show Projects Sidebar]をクリックしてください。

以上でCodekitへのプロジェクト追加は完了です。
ファイルの格納場所
これから解説する、.scssファイルのコンパイルや.jsファイルの圧縮処理を行うには、Compassの環境設定で指定した特定のディレクトリ以下にファイルを設置する必要があります。Codekit Bareboneでは各ファイルの設置場所をあらかじめ次のように設定しています。
css_dir = "assets/css"
sass_dir = "assets/scss"
images_dir = "assets/images"
javascripts_dir = "assets/js"
fonts_dir = "assets/fonts"
別の場所にしたい場合にはconfig.rbを編集してください。
仮にこのディレクトリ以外にファイルを設置した場合、Codekitでコンパイルがされなかったりエラーとなることもあります。例として、
といった.scssファイルを作成しても、コンパイル エラーとなって出力されませんが、
の様に指定ディレクトリ以下への設置であれば下層のディレクトリであっても大丈夫です。
これまで
/service/css/*.css
/service/images/*.jpg
/service/js/*.js
のようなディレクトリ構造でサイトを作ってきた人は違和感を覚えるかもしれませんが、Compass+Sassでのコーディングを行いたい場合には今後、
/assets/css/service/*.css (CSSの出力先)
/assets/images/service/*.jpg
/assets/js/service/*.js
/assets/scss/service/*.scss
といったディレクトリ構造にするよう頭を切り替えましょう。慣れの問題です!
.scssファイルをコンパイルする
Codekitを起動した状態で.scssファイルを編集し保存すると、Codekitが変更を検出し自動的にコンパイルが実行され、cssディレクトリ内に出力されます。つまりCodekitを起動しておりプロジェクトがアクティブでさえあれば、基本的にコンパイルは自動で実行されます。この際、ファイル内にシンタックス エラーがあれば、Codekitのウィンドウ内にエラーメッセージと共に通知されます。
名称が “_(アンダーバー)” から始まるファイルについて
なおSassのルールとして、名称が “_(アンダーバー)” から始まるファイルは、コンパイルされません。Codekitで例えば
@import "common";
@import "top";
@import "about";
という内容のファイルをコンパイルする場合、common.scss / top.scss / about .scss の3つのファイルを結合・圧縮して
という1つのファイルに出力することが出来ます。common.css / top.css / about.css については出力する必要が無いので、それぞれの名称をアンダーバー付きの _common.scss / _top.scss / _about.scss としておけば、単体のファイルとして出力されてしまうことはありません。
また、@importでの.scssファイルの指定方法は統一しておいた方が良いと思いますが、
@import "common.scss";
@import "_top";
@import "about";
などとしてもコンパイルには問題ありません。柔軟性がありますね。
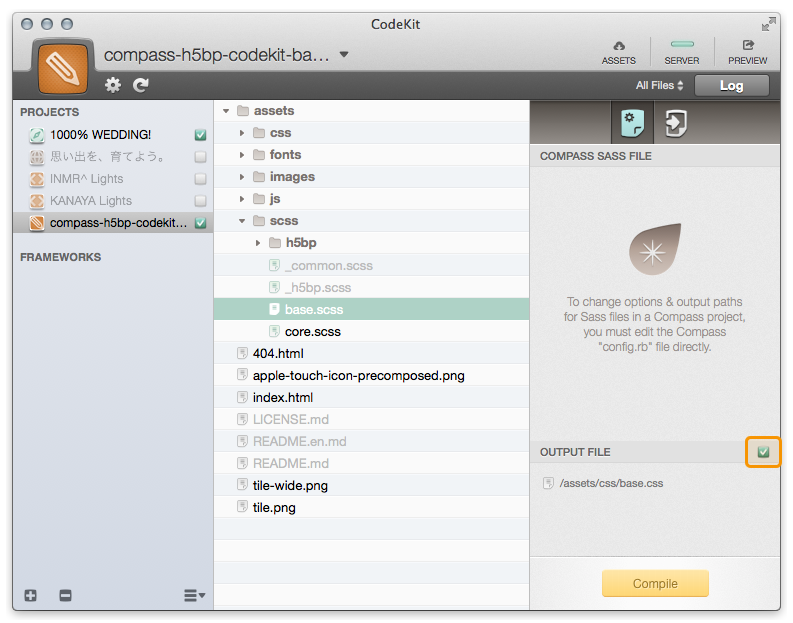
もしコンパイルの自動実行の対象から明示的に外したいという場合には、Codekitのウィンドウで対象のファイルを選択し、“OUTPUT FILE” のチェックを外せばOKです。

.jsファイルを圧縮する
CodekitにはCompass+Sassのコンパイル機能以外にも多数の機能が搭載されています。そのうちJavaScriptについては編集保存時に自動的に圧縮をかけたり、複数の.jsファイルを統合する機能があります。
例えば
//@codekit-append "vendor/ga_social_tracking.js"
//@codekit-append "vendor/jquery.min.js"
//@codekit-append "_plugins.js"
//@codekit-append "_common.js"
$(function () {
(省略)
});
というファイルを編集すれば、4つの外部スクリプトをインクルードし、core.js内に直接書かれているスクリプトも含め結合・圧縮して
という1つのファイルに出力してくれます。
だいぶ駆け足でしたが、以上が導入までのざっくりとした解説になります。
CompassもSassも覚えるとなると先行きの長さを感じてしまうかもしれませんが、Sassは極端な話、生のCSSの文法のまま書いてもまったく差し支えがありません。とりあえずSassのネスト構造についてはすぐに覚えられると思いますので、
- Sass: ネスト構造
- Sass: @import
- Sass: 変数
- Compass + Sass: @mixin
- Compass + Sass: CSSスプライト作成
FYI:
CSSの常識が変わる!「Compass」、基礎から応用まで! | 株式会社LIG
基本 – Sassオレオレリファレンス
Compassで簡単、CSSスプライト作成 – CSSスプライト作成の基礎 | CodeGrid
Compass Core Framework | Compass Documentation
のような順序でゆっくり覚えていければいいのでは無いでしょうか。
とりあえず、CSSでこれまで
-webkit-transition-property: width;
-moz-transition-property: width;
-o-transition-property: width;
transition-property: width;
-webkit-transition-duration: 2s;
-moz-transition-duration: 2s;
-o-transition-duration: 2s;
transition-duration: 2s;
}
と書いていたものが、Compass+Sass上では
@include transition-property(width);
@include transition-duration(2s);
}
で済んでしまうのは、やっぱり読みやすいですし、そして何より楽ですので導入する価値は余りあるかと思います。レスポンシブ デザインなどはCSSの継承を特に意識する必要がありますので、ネスト構造だけでも理解できるとだいぶ開発の効率化が測れそうです。
Compass+Sassを使うデメリット
使うと便利であることこの上なしのCompass+Sassですが、使うことによるデメリットも勿論ありますのでそちら側の話も念のため。
例えば、生のCSSで記述するならば
で済むところが、Compass+Sassで出力したCSSではネスト構造に頼りきったばかりに
の様な複雑なものになってしまうことがあります。CSSのセレクタは長ければ長いほど、ブラウザの解析に時間がかかる、つまり重くなる点は踏まえておくべきです。多少の違いになるとはいえ、コンマミリ秒の表示処理の遅延を気にかける必要があるウェブアプリケーション等では特に気にすべき点かも知れません。
また、@mixinが便利だからといって
div#box2 { @include single-box-shadow; }
div#box3 { @include single-box-shadow; }
などとしてしまえば、出力されるCSSは
-webkit-box-shadow: 0px 0px 5px #333333;
-moz-box-shadow: 0px 0px 5px #333333;
box-shadow: 0px 0px 5px #333333;
}
div#box2 {
-webkit-box-shadow: 0px 0px 5px #333333;
-moz-box-shadow: 0px 0px 5px #333333;
box-shadow: 0px 0px 5px #333333;
}
div#box3 {
-webkit-box-shadow: 0px 0px 5px #333333;
-moz-box-shadow: 0px 0px 5px #333333;
box-shadow: 0px 0px 5px #333333;
}
と冗長なものになってしまいます。@mixinを使うとSass上での見映えは省コストに見えるかも知れませんが、@mixinは基本的にスタイルのインクルードのようなものである点は意識しておく必要があります。「再利用するものはclassを作る」がやっぱり基本です。
またCompass+Sassは確かに便利ではあるものの、完全に依存してしまうと生のCSSの書き方がさっぱり分からなくなった、ということになってしまうかも知れません。Compass+Sassの文法で記述するときも、上記で挙げた例のように最終的に出力されるCSSがどのようになるか想像を働かすことが出来なければ無駄な物を生んでしまいますし、それをするには生のCSSの知識がどうしても必要になります。初心者であれば初心者であるほど、やはり最初はCSSを抑えた方が良いです。
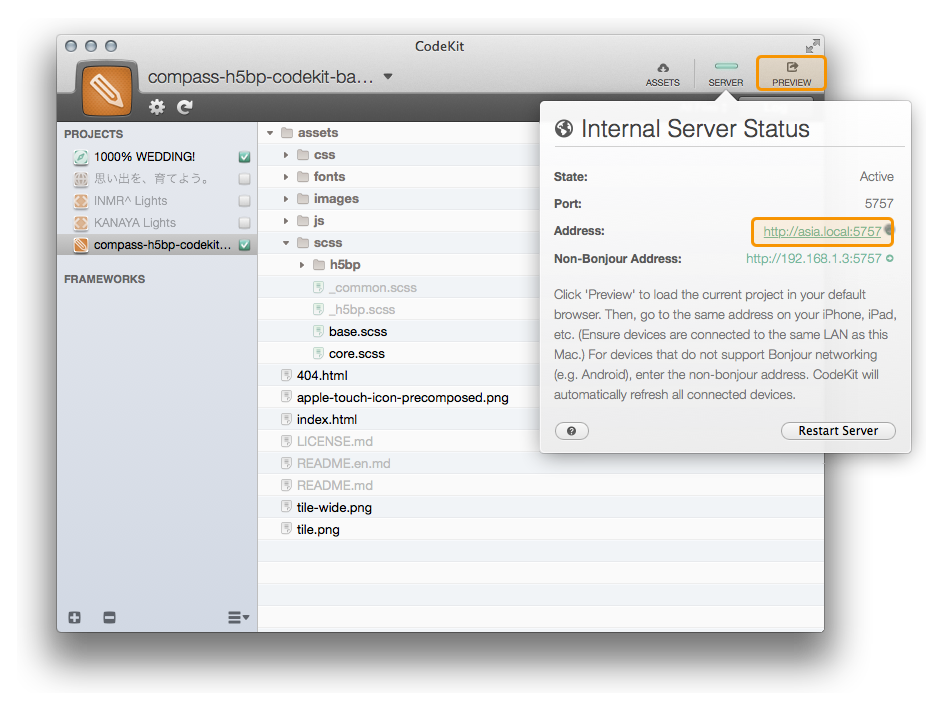
Codekitでサイトをプレビューする
Codekitにプロジェクトとして登録したフォルダの中身は、Codekitにより立てられたローカルサーバーへ設置されたものとして、プレビューが可能です。これを利用すれば画像やCSS・JavaScriptファイルの指定を絶対パス指定(src=”/~”)で記述したHTMLファイルもそのままサーバーにアップロードする必要なくローカルで閲覧が可能です。
プレビューをするにはウィンドウ上の “PREVIEW” ボタンをクリックすればOKです。アドレスを調べたい場合やサーバー機能の再起動をしたい場合には “SERVER” ボタンからアクセスが可能です。