Chrome の最新バージョンでページロードがフリーズする
/
Chrome の最新バージョン (ver.48.0.2564.103) で、特定のサイトのページ読み込みが愕然とするほど重くなる現象が発生した。重くなるどころかほぼブラウザがフリーズしたかのごとく、通常であれば体感的に5秒も待てば読み込みが完了するようなページが、同期・非同期の読み込みに関わらず猛烈に遅くなり読み込み完了に2〜3分近く待たされる。ちなみに Windows 版にはなく Mac 版にのみ発生する症状。
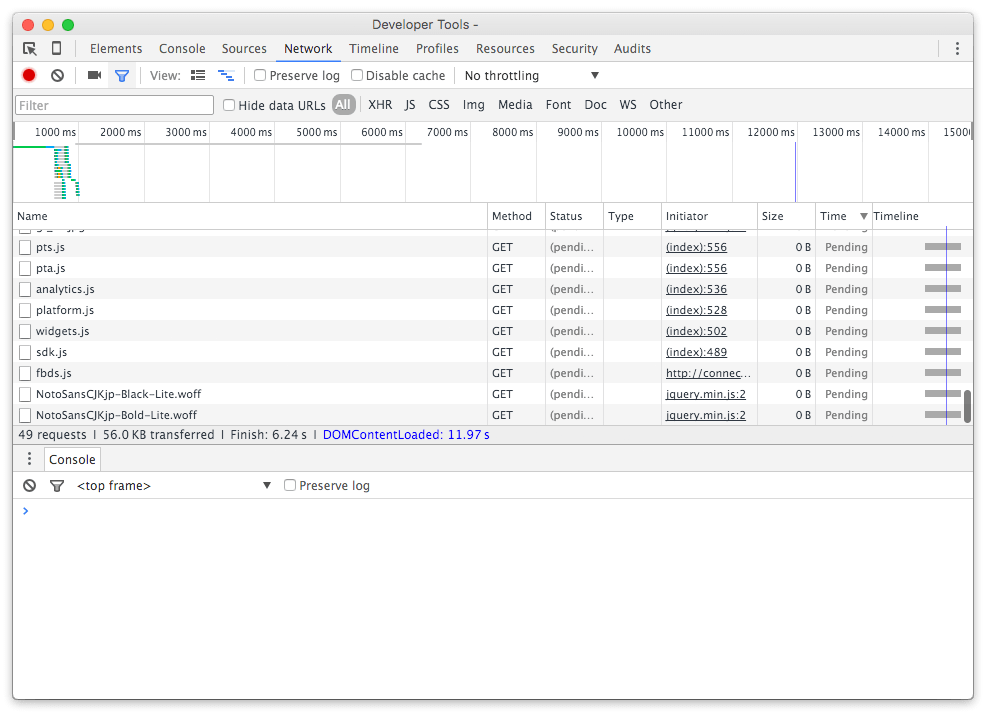
問題のページを Developer Tools を起動した状態でロードし、ネットワーク ペインを確認したところ画像・JavaScript・Web Font など数多くのファイルの読み込みで “pending” 状態が長く続いてしまう。ブラウザとサーバー間のリクエスト処理に何らかの問題が発生しているらしい。

初めは Chrome 内部の問題(バグ)としてアップデートまでの辛抱と匙を投げかけたが、そうもいかないので。
- 画像や WebFont を一旦サーバーから削除して読み込み確認。
→ 改善なし - HTML ソースから外部ファイルの読み込みを行う記述を1つ1つ削除しながら検証。
→ 特定の CSS ファイルを読み込み対象から外すと現象が治る事を確認 - 展開した状態で14,000行あまりになる該当の CSS ファイルの記述から、あやしそう(勘)な記述を削除してみては検証を繰り返す。
という涙ぐましいローラー作戦の元、ついに原因を突き止めた。いやぁ、BGM でアルマゲドン鳴ったね。ドウォナクロースマイアーイズだったね、おれやった。
というわけでまさか(IEでなくて)Chrome が?という非常に珍しいと思われるバグに苛まれたわけですが、この無益な時間を他の人も味わう必要はないので以下解答です。
font-feature-settings: 'kern';
-webkit-font-feature-settings: 'kern';
-moz-font-feature-settings: 'kern';
-moz-font-feature-settings: 'kern=1';
CSS に text-rendering: optimizeLegibility や font-feature-settings: ‘kern’ など、フォント レンダリングに関して「合字」や「カーニング」の指定を行うと問題の現象が起こります。
Chrome と特定のフォントとの相性が原因という可能性もありますが、Web Font を削除しても治らなかったため Mac 内のデバイスフォントが起因する問題かもしれません。また、CSS のフォントのレンダリングに関する設定がネットワーク リクエストに問題を引き起こす理由もただただ謎。私のタイム リソースを返してください。
