RightFont for Mac
すべての Mac に必要なただ一つのフォント マネージャ
/
Mac 内のフォント管理にながらく FontExplorer X Pro を使ってきたが、あらゆる面で機能を凌駕する “RightFont” というフォント マネージャが登場していたので閃光の様に乗り換えた。トライアルのダウンロードができないところがやや心配だったものの、ウェブサイトからしてしっかりしている感が伝わったので Team License で購入してもらった。
結果、購入して本当に良かったと思える。太陽系に住んでいる全ての Mac ユーザーが使えばいい。それはまあ言い過ぎだとしても、ウェブなり DTP なりデザイン業で大量のフォントを扱われている方には導入をおすすめせざるを得ない。

Sync! Sync! Sync!
RightFont はライブラリをフォルダで管理する仕組みとなっており Dropbox と Google Drive 内へのライブラリ設置をサポートしています。つまり複数の Mac 間でのフォントの同期が可能になります。
フォントファイルそのものは Dropbox 等を使えば、同じく単一フォルダでのライブラリ管理をする FontExplorer でも可能ではありました。しかし FontExplorer は別の Mac から同期されライブラリフォルダ内に新しく加わったフォントを認識することができず、インストール作業はそれぞれの Mac でしてあげる必要がありました。そうしなければ、新しくフォントファイルが加わったところでシステムが認識をしていないのでインストールされていない状況と変わりません。せっかくフォントファイルが同期しても、「今どのフォントがシステムに存在するか」については同期することが出来ないところが FontExplorer の残念なところでした。

RightFont が特筆すべきなのは、あらかじめ “Live List” (後述)と呼ぶ専用フォルダを作っておけば、その中に新たなフォントファイルが追加された時に、それを「検知」し即座にフォントとして利用可能な状態にセットアップしてくれる点にあります。この Live List を Dropbox 内に設置すれば自宅と事務所にある2台以上の Mac でフォントファイルがスムーズに同期され、夜中に自宅の Mac にインストールしたフォントが翌朝事務所に到着すれば直ぐに使える状態になっているという利便性が生まれます。
Team! Team! Team!
もしかするとラップトップの Mac を使っており自宅と事務所で常に持ち運びをしているという人もいるかもしれません。僕もそうなのですが、フリーランサーの方々なんて特にそうかも知れませんね。すると個人で持っている Mac は一台しかないので一見同期に関してはメリットがないように思えてしまうのですがそれは違います。

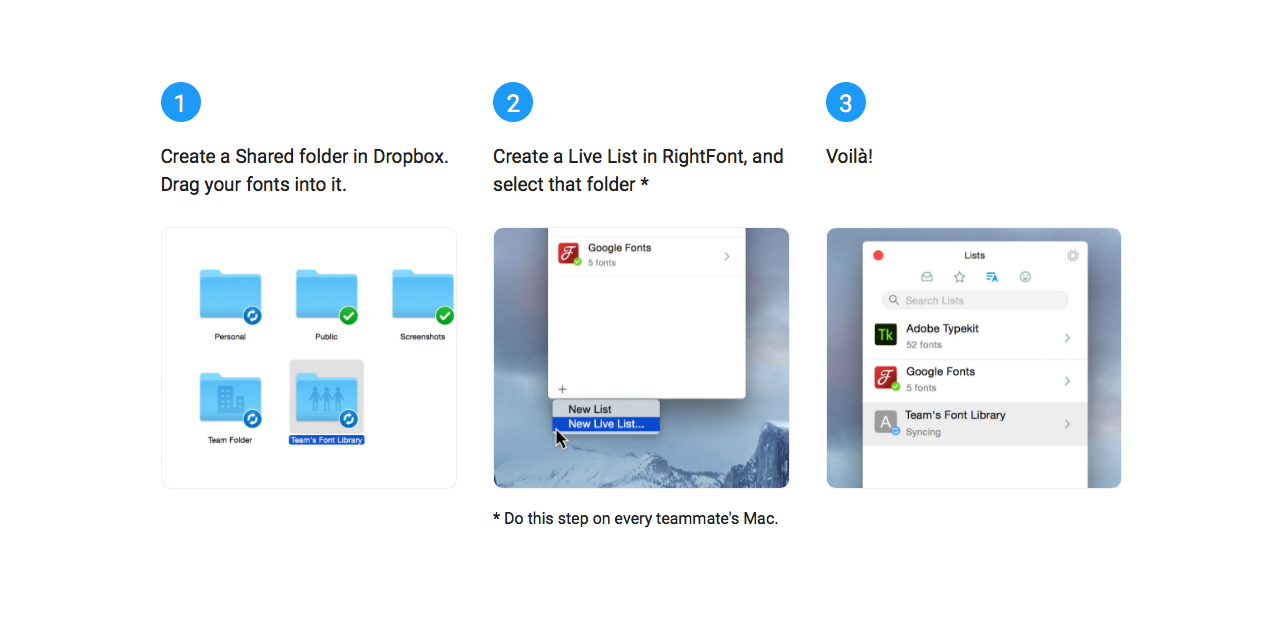
ポイントは、Dropbox や Google Drive の「共有」機能にあります。ご存知のようにこうしたサービスでは設定を行うことでアカウント間でファイルの同期が可能です。つまり RightFont の Live List フォルダに共有設定をかければ別のアカウントのユーザーとフォントの同期が可能になることになります。
RightFont は複数の Live List を作成することが可能なので、プロジェクト用の Live List フォルダを作成し共有すれば、プロジェクトごとに扱うフォントをチームで共有・同期をすることが可能ということになります。Dropbox を使ったフォントサーバーが実現できるわけですね。これは非常に熱い。
やさしさライセンスとフォントライセンス
というわけで RightFont を使えば複数 Mac 間やチーム内での強力なフォント同期・共有の環境構築ができるようになるわけですが。一応釘を刺しておくと、フォントにはライセンスがあります。そしてそれはとても大切なものです。そもそも複数の Mac やユーザー間で共有を行うことができるかについてはライセンスの確認を怠らないようにしましょう。やさしさライセンスを持っているデザイナーさんたちはきっとフォントにもやさしいはず。
List と Live List

RightFont には “List” と “Live List” という管理の仕組みがあり名称が似ているので混乱しがちですがそれぞれ性格が異なります。
List
まず “List” に関しては iTunes でいう音楽のプレイリストのようなものを想像してもらえるとわかりやすいでしょう。RightFont で管理しているフォントを、例えばあるプロジェクトで使用しているフォントのみを集めたリストに分類するとか、「ガーリー」など独自の視点でフォントを分類することが可能です。
同じフォントを2つ以上のリストに登録している場合、あるリストからフォントを削除しても別のリストからそのフォントが削除されることはありません。
Live List
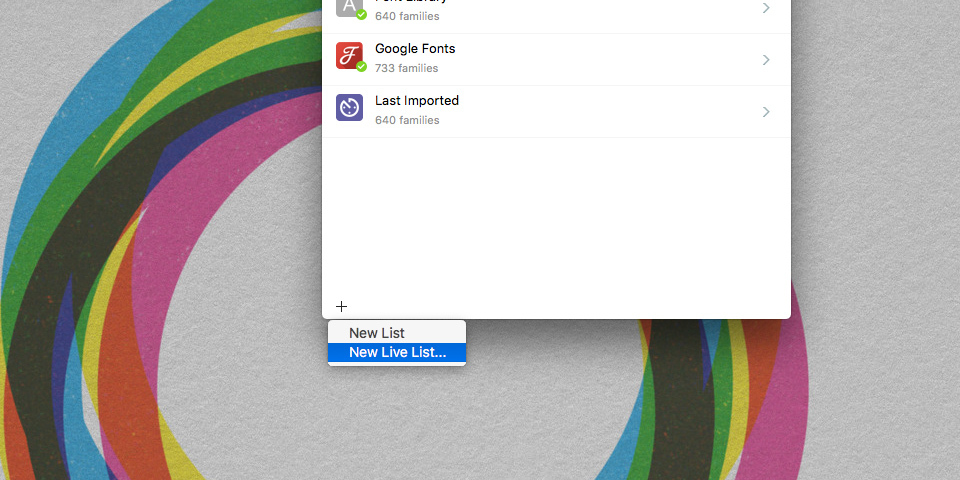
一方、“Live List” は作成しようとすると外部のフォルダの指定を求められます。この Live List を作ると、以降 RightFont はそのフォルダを監視し、フォントファイルが設置されると即座にライブラリに取り込みシステムで使えるように設定してくれます。逆にフォントファイルが取り除かれれば RightFont の管理下から外されます。リストというより別個のライブラリとしての性格が強いですね。
Live List に含まれるフォントは List にも登録することが可能ですが、もし Live List からフォントを削除した場合にはライブラリからフォントが削除されることと同意ですので、それを登録していた List からもフォントの登録が解除されることを覚えておいたほうが良いです。
前述した Dropbox による複数 Mac 間やチームでの同期はまさにこの機能を使うことになるわけです。
超高速かつシンプルなインターフェース
OS X デフォルトの Font Book に比べ超高速で動作するのがウリで、30,000個のフォントのロードに0.9秒かからない。
…らしいのですが、そんなベンチマーク的な要素はよくわからないので置いておくとして。体感としてめっちゃ速いです。フォントの検索はキーを押すたびに検索結果の更新されるインクリメンタル サーチなのですが、鬼のように速い。そして、全フォントがそのフォント自身でプレビューされるのですがその生成やスクロールもストレスを感じさせません。日本語フォントがややもたつく程度です。自分の Mac は MacBook Air 11″ (Mid 2013) で今となってはさほど高速なマシンではありませんが、充分な速度で動作しています。

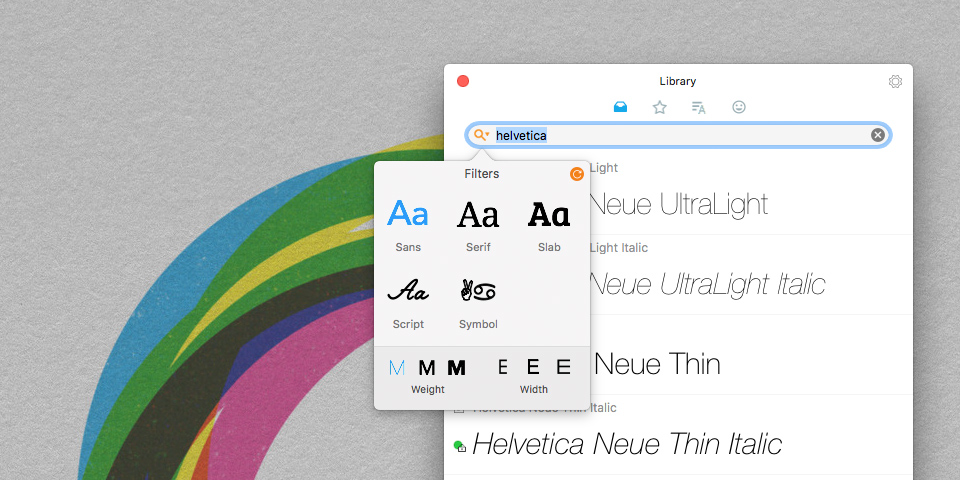
文字タイプ・ウェイト・幅によるフィルタリングと Font Family によるグルーピング
セリフ・サンセリフ・スクリプトという基本構造の違いによる絞り込みのほか、ウェイトや文字幅による絞り込みも可能で、こちらについても当然インクリメンタルに結果を表示してくれます。
また各フォントをウェイト別に個別にリストに表示させることも、Font Family としてグルーピングして1件のみ表示させることも可能です。またこの表示は ⌘ + G キーで即座に切り替えることができる。
日本語フォントにおける不自由さ
基本的にはベタ褒めしたい RightFont なのですが、日本語フォントの扱いについてはやや不満が。まずインクリメンタル検索は「和名」での検索に対応していません。
例えば「ヒラギノ角ゴシック」フォントを検索したいときには通常 “ヒラギノ” などと入力して検索をかけると思いますが、RightFont では英文名に含まれる “hiragino” と入力しなければヒットしません。また、上述した文字タイプ・ウェイト・幅によるフィルタリングも日本語フォントのデータにそのメタ情報が含まれていない(?)ために機能しない。
これらについては少々不満の残るところですが、和名を知っていればなんとなく英文名も想像がつくのでなんとかなる点ではあります。でも正直なところ和名検索くらいには対応して欲しいところですね。
自動アクティベート

PSD等のデザインデータを開く際、システムにはインストールされているが有効化(アクティベート)されていないフォントを RightFont が自動検出しアクティベートするか尋ねてくれます。そして編集を終えファイルを閉じる際にはまた無効化(ディアクティベート)してくれます。
大量のフォントを常にアクティベートした状態にすると各アプリケーションのフォントリストが非常に長く閲覧しにくい状態になるほか、システムにも相応の負担をかけるため動作が緩慢になる原因にもなります。使用頻度があまり多くないフォントはディアクティベートしておきたいところですが、上記のようなシチュエーションで面倒なのでこの機能はとてもありがたい。
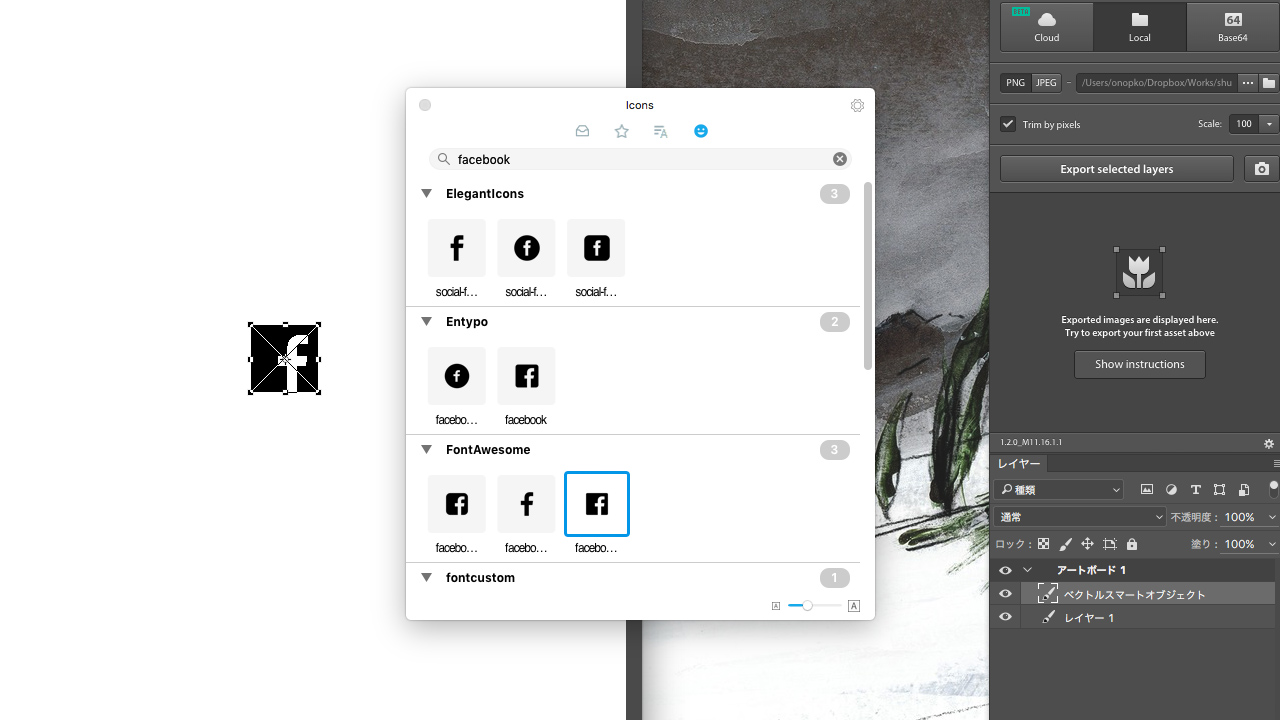
アイコンフォントとの蜜月関係
各種 SNS のアイコンや、メニュー・ボタン等のインターフェースなどで FontAwesome 等のいわゆる「アイコンフォント」を利用する機会が非常に増えています。ですがこのアイコンフォント、検索が非常に困難です。
アイコンフォントは基本的に文字に対しアイコンを割り当てているので、どのキーを押したらどのアイコンが表示されるかの想像がつかず使いたいアイコンをすぐに呼び出すことのできない点が大きな効率ロスを招きます。また、FontAwesome には無いがもしかしたら Material Icons や Entypo+ にはあるかもしれない。そうしたアイコンフォント別のアイコンの有無もまた調べにくくて困りものです。
しかし私は今日、神を目撃しました。

RightFont にはアイコンフォント専用の検索ペインがあります。「Facebook」のアイコンを見つけたければただ “facebook” と打ちましょう。すると、FontAwesome をはじめ9つのアイコンフォントの中から該当するアイコンを横断ピックアップして検索結果に表示してくれるのです。
しかも検索結果のアイコンは Photoshop 等へドラッグ & ドロップが可能になっており、「ベクターオブジェクト」として取り込むことが可能です。どうですか。こみ上げてくるニヤニヤとした薄ら笑いを抑えきれますか。
たとえこの機能だけであったとしても、僕は RightFont を購入していたことでしょう。しかも今後新しいアイコンフォントが追加される前提の仕様となっています。
というわけで、最近ではめずらしい震えのくるアプリケーションとしてご紹介しました。アプリを起動したところ普通に1週間のフリートライアル期間が設けられているのでお試し可能なはずなのですが、サイト上にはトライアルのダウンロード ボタンが無く購入ボタンだけですので意向を汲んで URL は伏せておきます。2015年が終わろうとしていますが、個人的に今年のベスト・オブ・ベストなアプリとなりました。メリークリスマス。
